
If you’re familiar with debates over web standards or are interested in the meta discussions around online media then you’ve probably heard about Google’s Accelerated Mobile Pages Project (AMP). In short, the AMP Project is an open source endeavor, overseen by Google, that provides a set of specifications on how to deliver web pages faster on Mobile.
It is partly a response to the rise in ad blocking as it is a response to poor advertising practices by ad tech companies and some online distributors (websites). The AMP project defines the standards, constructs and elements of a web page for mobile, ensuring it is quick for mobile devices to both download and render the content.
Through AMP Google has measured up to 4 times faster page loading and 10 times reduction in download size for some pages. AMP is more than just the existing standards, it also encompasses page caching, preloading of content and ongoing development and further refinement and enhancement to all elements of the mobile web.
AMP is not without its critics, however. Some in the open web and media space see it as Google making a play to “control the web”. Others see it as a way for Google to one day only promote pages that use their ad tech. Others see it as infringing on the free and open web with a restricted set of web features that Google “controls”.
From Google’s perspective, they claim this is simply an initiative to ensure that there is a subset of the web that is optimised for mobile and to improve the user experience. However, with Google’s dominance in search they should ensure that any prioritisation in search rankings due to the speed benefits of AMP will also be applied to sites who achieve the same speeds through other non-AMP methods.
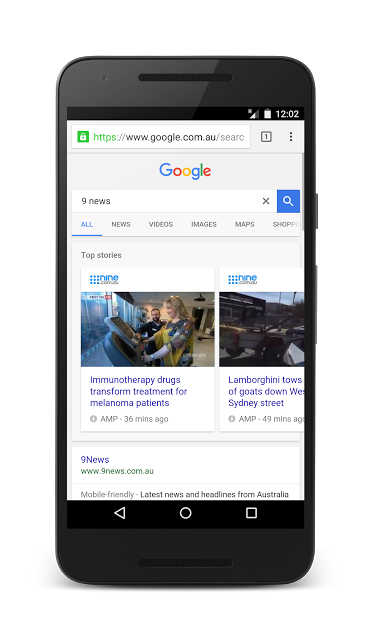
AMP content is distinguishable in search results by the lightweight bolt icon found on search links in either the news carousel or on the news page on a mobile search.

If you look at an AMP page you will notice that it is simple, with not many features, menus or other elements. On the AMP Project roadmap you can see the team is working hard to bring these and other elements of the open web into the AMP standard, including elements such as site navigation and sidebars and sharing and social links.
Ausdroid has actually been AMP ready for some time now thanks to the efforts of our webmaster Chris, we join a growing list of online publishers in Australia who will be ready to state taking advantage of MP as soon as google throws the switch. You can actually test out our current AMP pages by adding /amp to the end of any of our posts on a mobile browser.
As the AMP project improve theming and UI support into the AMP standard we will continue to make the Audsdroid mobile experience the very best we can. IF you’re a web developer and you want to be involved with developing these standards then head on over to the AMP project GitHub and sign up.
While Google Australia has announced that it is coming to Australia we haven’t seen it go live yet
Have you used an AMP page? Let us know below.




That’s not an Australian parrot… Just thought you should know. 🙂
Wow, I just /amp’d this article and the page loaded in literally no time. Even with an advert in there. Obviously no comments etc though.
We’ll done being on the front foot though.
Interesting article. I looked at one of your /amp pages. One thing I noticed is that you can’t zoom images. Not sure why Google think that’s an improvement. Is this an example of them meddling where it’s not wanted?