![]()
If you’ve ever wanted to have your own custom shortcut in the Chrome App Launcher then a recent Reddit post can help you out. Reddit user s3than outlined step-by-step how to create and implement your own custom shortcut using nothing but a text editor.
For preference s3than recommends the basic Text editor available from the Chrome Webstore but effectively any text editor can be used. As an example, s3than used his shortcut to his local Plex server but the steps can be used to create a shortcut to any website.
- Create a folder called extensions then another for your site/app :eg extensions/plexlocal
- In that folder have a png for your icon and use the following example and save as a json file called manifest.json
{
“name”: “Plex Local”,
“description”: “Plex Local Shortcut)”,
“version”: “1.0.0”,
“manifest_version”: 2,
“icons”: {
“128”: “icon_128.png”
},
“app”: {
“urls”: [
“http://192.168.1.11:32400/web/index.html#!/dashboard”
],
“launch”: {
“web_url”: “http://192.168.1.11:32400/web/index.html#!/dashboard”
}
}
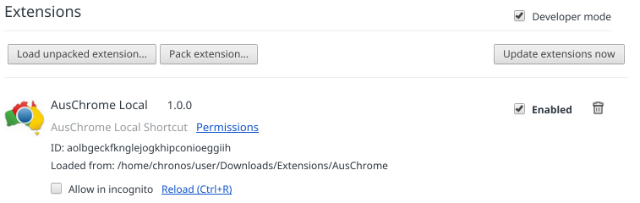
} - Once you have created your manifest.json file and included the icon_128.png in the folder, open the menu and go to Settings > Extensions. Select Developer mode(if not already ticked) and then click the ‘load unpacked extension’ button.
- When successfully imported the newly created shortcut will be available in your applications list.

It[‘s a pretty handy thing to have, check out the Reddit link or try it yourself and let us know what applications you can come up with.



