
Google seems to be heavily invested in open sourcing a lot of their products and standards and in Virtual/Augmented Reality. Today they merged those two interests by releasing the Chrome WebAudio teams’ Omnitone project to GitHub.
If you don’t think VR/ AR is the latest hotness in tech right now either, you’re fooling yourself or you’re too busy playing Pokemon Go to notice the rest of the world. Google has been heavily involved with bringing VR and 360-degree video to both mobile and the web, with service like Google Cardboard, Web VR, VR View and Youtube 360 video as a start.
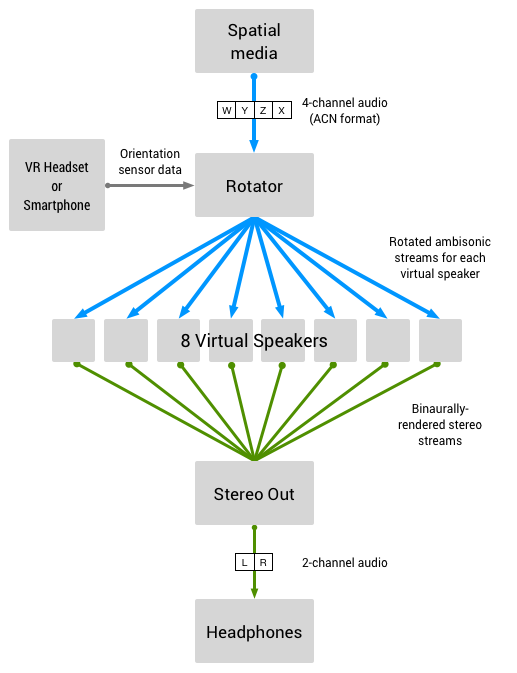
But what use is 360 video if you stuck with boring old stereo audio? The team over at Chrome WebAudio agree and have developed a spatial audio renderer with full cross-browser support. The actual implementation of the system is somewhat complex – read their full blog post for more nitty gritty details – however, their diagram demonstrates the principle very well.

In basic terms, the API takes the audio output from the video source and matches that with the orientation sensors within the viewing device. From here the system creates 8 virtual speakers or 4 Stereo pairs. As you turn your head or pan around the browser the system will output the correlating ‘pair’ of stereo outputs to match the video you are seeing. One could imagine that over time more virtual speakers will be added either physically of using machine learning to extrapolate the in between sounds to provide a more seamless spatial audio system.
You can check out 2 demos at the Project Omintone site.



